I’ve worked with WordPress for a long time. I spent a good 7 years designing and building custom themes, during which time I saw the tool EVOLVE.
While WordPress is not the most sophisticated CMS on the market, when you add quality plugins and custom functionality, you can get an immense amount of value from something that is offered up free of charge.
Page Builders — although they do come at a nominal price — are no exception.
What is a Page Builder?
Simply put, a page builder allows you to visually build a web page, typically with some type of drag-and-drop interface. This is a markedly different experience than logging into a CMS and entering content, headings, and photos into various fields via an administrative interface. The best page builders allow the user to enter content on the front end (i.e., the publicly facing side of a website) so that they can immediately visualize how their content will appear once the page is published.

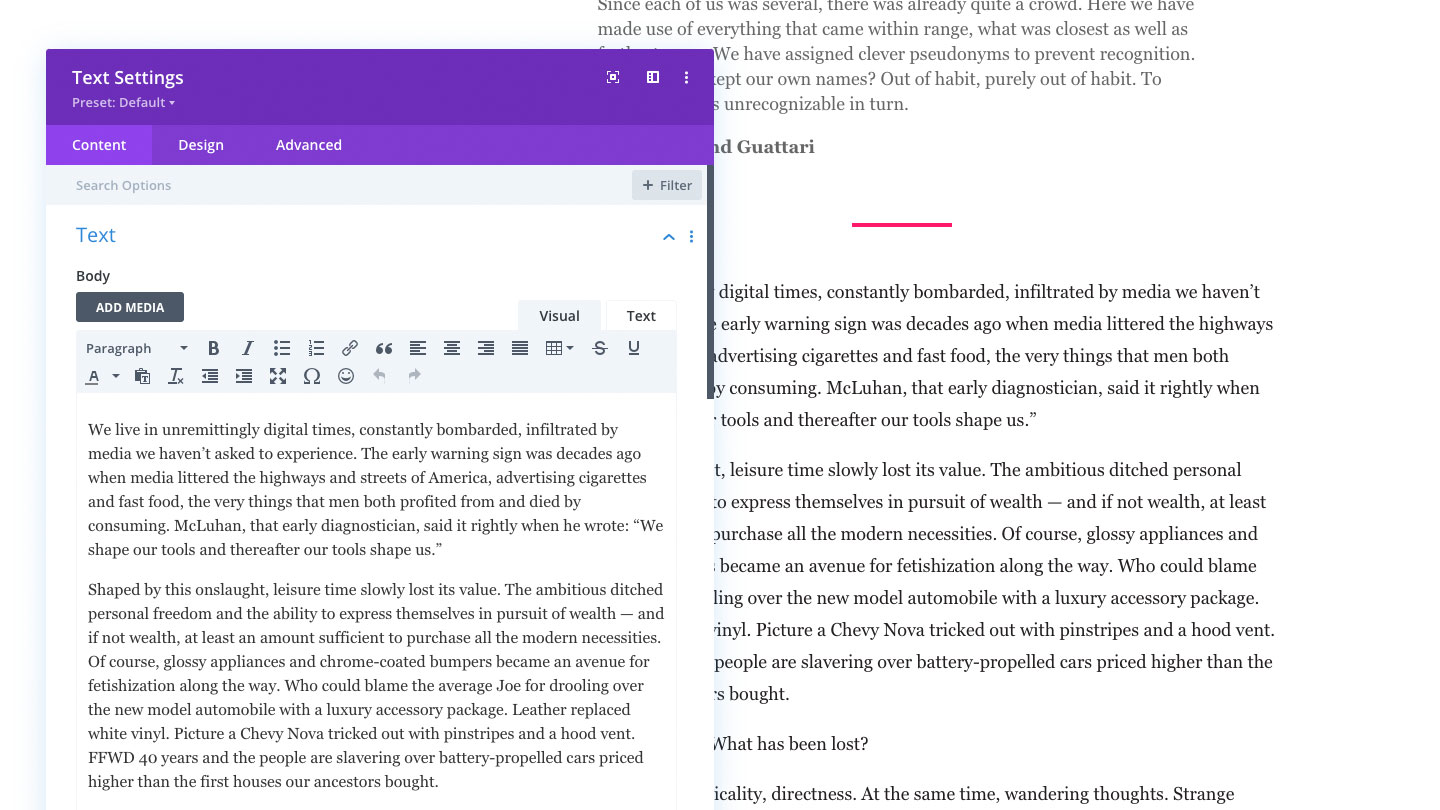
With Divi, pages are edited via popovers that allow you to see the effect of your changes immediately.
Much-derided by developers over the years, SaaS products such as Squarespace and Wix are examples of page builders. A few years ago, whether annoyed by the limitations of the WordPress backend interface or just feeling super ambitious, several companies sprouted up in the WordPress landscape and started offering similar editorial experiences. WP Bakery and Beaver Builder were early entrants. The two dominant players right now are Divi and Elementor.
Each tool purports to allow the user to visually build WordPress pages, giving broad access to prebuilt components such as column-based layouts, sliders, forms, content cards, and more.
Why Do Developers Despise Page Builders?
Simply put, page builders are a threat to developers. Although early versions weren’t too threatening — they lacked features and had difficulty integrating with uber-popular tools like Yoast SEO — modern versions of Divi and Elementor democratize the creation of web pages.
In the last decade, a lot of developers gravitated towards Advanced Custom Fields, a tool that allowed them to really fundamentally change how WordPress content is managed. However, with ACF, a user still needs a deep knowledge of CSS, HTML, PHP and JavaScript to make things happen.
Page Builders such as Divi include basic CSS that governs a page’s grid, typography and modules. Developers are free to write additional CSS that augments or overrides Divi’s standard CSS.
Can a Non-Web Developer use a Page Builder?
This was a question I had in the beginning. I’ve heard plenty of complaints about the usability of tools like Squarespace, and I have experienced the frustrations that arise when using tools like Wix. However, in the past few months, we have developed sites using Divi and gotten very positive reviews from our clients when they were trained to use them. One client even said, “wow, this is a game changer!”
But does having development knowledge make using Divi easier? Yes. But both Divi and Elementor provide a wealth of documentation and tutorials to address almost any question a novice developer may have.
Whither the Web Designer?
Do Page Builders threaten web designers? No. Page Builders are just another tool to bring a web design to life. Quality brand guidelines, thoughtful layouts, and unique imagery are all still needed to develop an engaging website.
Do they impose limitations? Yes. It’s certainly an advantage to understand what a page builder is capable of before you give a design a green light, but at the same time, custom modules can be developed to further extend the capabilities of Divi.
Should I Use a Page Builder?
There are times when I would not recommend using a Page Builder.
If you manage a site with hundreds or thousands of pages, a page builder like Divi may not be the best choice. The reason has to do with how it stores your content, which is basically to wrap it in a fairly extensive system of shortcodes. This makes migrating content from a Divi site to a more traditional WordPress site a chore, but frankly, migrating content is always a chore. So if you need your content to be free of constraints and/or incredibly customized, you will likely want to consider a CMS that allows you to keep your content strictly separated from any kind of markup.
For aspirational web designers who want to design sites with a heavy dose of complex or futuristic customizations, animations, and interactions, page builders are not likely to deliver.
There is a limit to what they can create development-wise, and for this reason, we will still need seasoned web developers to deliver these custom digital experiences..
Empowering Users
I once worked in an environment where the systems were so locked down, I had to submit a request for my code changes to be pushed up to the server via a SysAdmin. No matter how well I wrote my requests, something would always go wrong. Said SysAdmin would ignore a part of the request or simply forget to upload a changed file, folder, or whatever. Disaster would ensue, an irate client would (rightly) call up complaining, and I would storm down the hallway to raise hell.
Page builders don’t and won’t ever solve that problem, but they do — to a certain extent — democratize content creation, content management, and content display. In short, as a part of the move to no-code solutions that we see in other areas of software development, Page Builders make the process of content creation and maintenance more accessible to designers and their clients everywhere.

