In the early days of the web, design was a bit of a free-for-all. Grid systems, although used for centuries in print design, were non-existent. Early designers valued unique designs that highlighted a designer’s personality. As the web and devices have matured and proliferated, designers have adopted the use of design patterns to create intuitive, understandable experiences. However, not everyone understands the term — frankly, it is still a piece of jargon — so let’s demystify it.
The term “design pattern” originated in 1966 when Christopher Alexander wrote a paper about streets and the patterns they take. In 1977, he penned an entire book titled “A Pattern Language” which had great influence not only in the field of architecture but was adopted by computer scientists. Here are some definitions to consider:
A pattern language is an organized and coherent set of patterns, each of which describes a problem and the core of a solution that can be used in many ways within a specific field of expertise. (https://en.wikipedia.org/wiki/Pattern_language)
In software engineering, a software design pattern is a general, reusable solution to a commonly occurring problem within a given context in software design. (https://en.wikipedia.org/wiki/Software_design_pattern)
With the rise of the web, designers adopted the concept and started developing and maintaining pattern libraries with the goal of implementing a set of standards.
Common Web Design Patterns
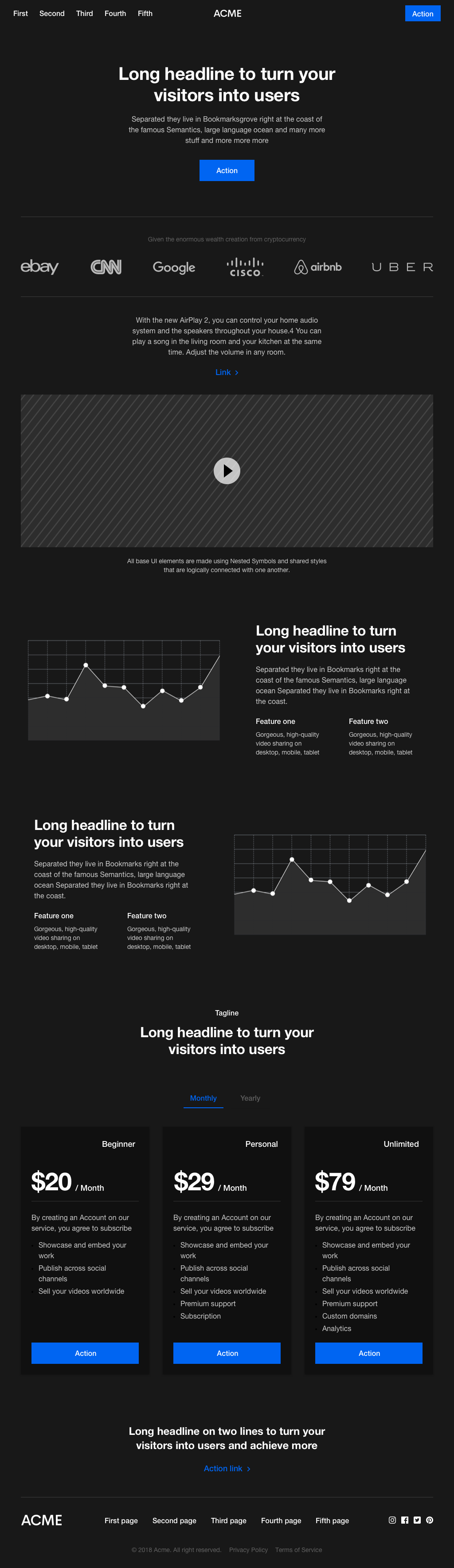
As a user, you interact with patterns every time you use the web. The Platforma Wireframing kit’s default layouts highlight some of the most popular design patterns:

In this simple mockup, we see navigation bars, hero sections, 50/50 split sections, headlines, eyebrows, CTAs, pricing cards, a logo wall, video (with the ubiquitous play button), and a footer, which contains another navigation bar and social icons or badges.
SIDE NOTE: Thankfully, a slider is missing. Sliders are mostly good for showing slideshows, not stuffing more content into one place than is natural. They got a bad rap for that when they first entered the web. Look around and you’ll notice not many sites do not use them anymore.
Why We Use Design Patterns
Identifying and codifying distinct user interface patterns that are easily understood by users makes for a more usable web. When a new design pattern is proposed (like the mobile hamburger menu was during the rise of mobile design), its usability will naturally be adopted or disregarded as users understand or misunderstand it. The design patterns we affirm as “good” today started by solving a problem, evolved to become a best practice, and eventually were established as a standard.
What About Creativity?
It’s a question every designer wrestles with. Does using design patterns inherently stifle creativity? In short, it depends on the circumstances and the purpose of the web experience at hand. If you are designing for the masses, design patterns make sense. They represent tried and true interface designs that most users can understand.
If you are designing a web experience that is meant to be highly unique, such as an immersive, highly interactive, non-linear site, then yes, design patterns may not fit the bill. However, even the most experimental sites still rely on recognizable patterns. Why? Because there is inherent value in being understood. When users are confronted with interfaces that break from patterns, cognitive load increases, they grow frustrated, and they leave.
So, the next time you think about designing something wildly innovative, consider what you can do to also make the user feel at home and able to process and interact with the screen in front of them.
Bonus: Why is there a hint at ye olde photocopier in the hero image of this post? Welp, those little screens are examples of UIs and they were early influencers of desktop computer/web UI and UX…